В части Plotly теперь у нас есть все, чтобы решить задачу двух осей и четырех графиков. Рассмотрим как это сделать.
Сначала создаем холст с двумя графиками по вертикали, указывая, что каждый будет иметь по две оси:
fig = make_subplots(rows=2, cols=1 ,
subplot_titles = ('Upper', 'Lower'),
specs=[[{"secondary_y":True}],[{"secondary_y":True}]])
Теперь создаем четрые точечных диаграммы - две для модельных данных и две для реальных данных:
trc1 = go.Scatter(
x = x, y = y,
name = 'Scatter sample',
line = dict(color= 'green'),
marker_symbol ='x-open',
mode ='markers+lines'
)
trc2 = go.Scatter(
x = x, y = y2,
name = 'Scatter sample 2',
line = dict(color= 'blue'),
marker_symbol ='x-open',
mode ='markers+lines'
)
trc1r = go.Scatter(
x = x, y = yr,
name = 'Scatter sample real',
line = dict(color= 'red', dash='dot'),
marker_symbol ='diamond-open',
mode ='markers+lines'
)
trc2r = go.Scatter(
x = x, y = yr2,
name = 'Scatter sample 2 real',
line = dict(color= 'black', dash='dot'),
marker_symbol ='diamond-open',
mode ='markers+lines'
)
Далее добавляем диаграммы на верхний график, указывая для второго набора ( y2 ) вторую ось:
fig.add_trace ( trc1 , row = 1, col =1, secondary_y=False )
fig.add_trace ( trc2 , row = 1, col =1, secondary_y=True )
fig.add_trace ( trc1r , row = 1, col =1, secondary_y=False )
fig.add_trace ( trc2r , row = 1, col =1, secondary_y=True )
А для реальных сделаем наоборот - укажем вторую ось для первого набора ( y ) :
fig.add_trace ( trc2 , row = 2, col =1, secondary_y=False )
fig.add_trace ( trc1 , row = 2, col =1, secondary_y=True )
fig.add_trace ( trc2r , row = 2, col =1, secondary_y=False )
fig.add_trace ( trc1r , row = 2, col =1, secondary_y=True )
Подписываем оси для верхнего графика:
fig.update_xaxes( title = 'Upper X', row =1 , col =1 )
fig.update_yaxes( title = 'Upper Primary Y' , secondary_y=False , row =1 , col =1 )
fig.update_yaxes( title = 'Upper Secondary Y' , secondary_y=True , row =1 , col =1 )
Подписываем оси для нижнего графика:
fig.update_xaxes( title = 'Lower X', row =2 , col =1 )
fig.update_yaxes( title = 'Lower Primary Y' , secondary_y=False , row =2 , col =1 )
fig.update_yaxes( title = 'Lower Secondary Y' , secondary_y=True , row =2 , col =1 )
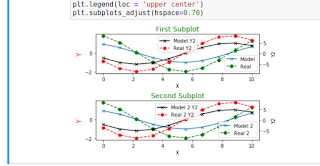
А вот и результат:
Как можно видеть масштаб основных осей ( как и дополнительных осей ) на первом и втором графике - разный. А вот легенда дублируется - потому что мы ее не меняли при добавлении на нижний график.
Одноко легко убедиться, что легенды представлены по графикам - именно по этому их два набора.
То есть, скажем, если мы уберем верхнюю:
Одиним словом, с помощью Plotly два графика с двумя осями также легко отображаются.